番茄工作法官方特许番茄钟的设计瑕疵
Kaffa 发布于 最后修改
番茄工作法

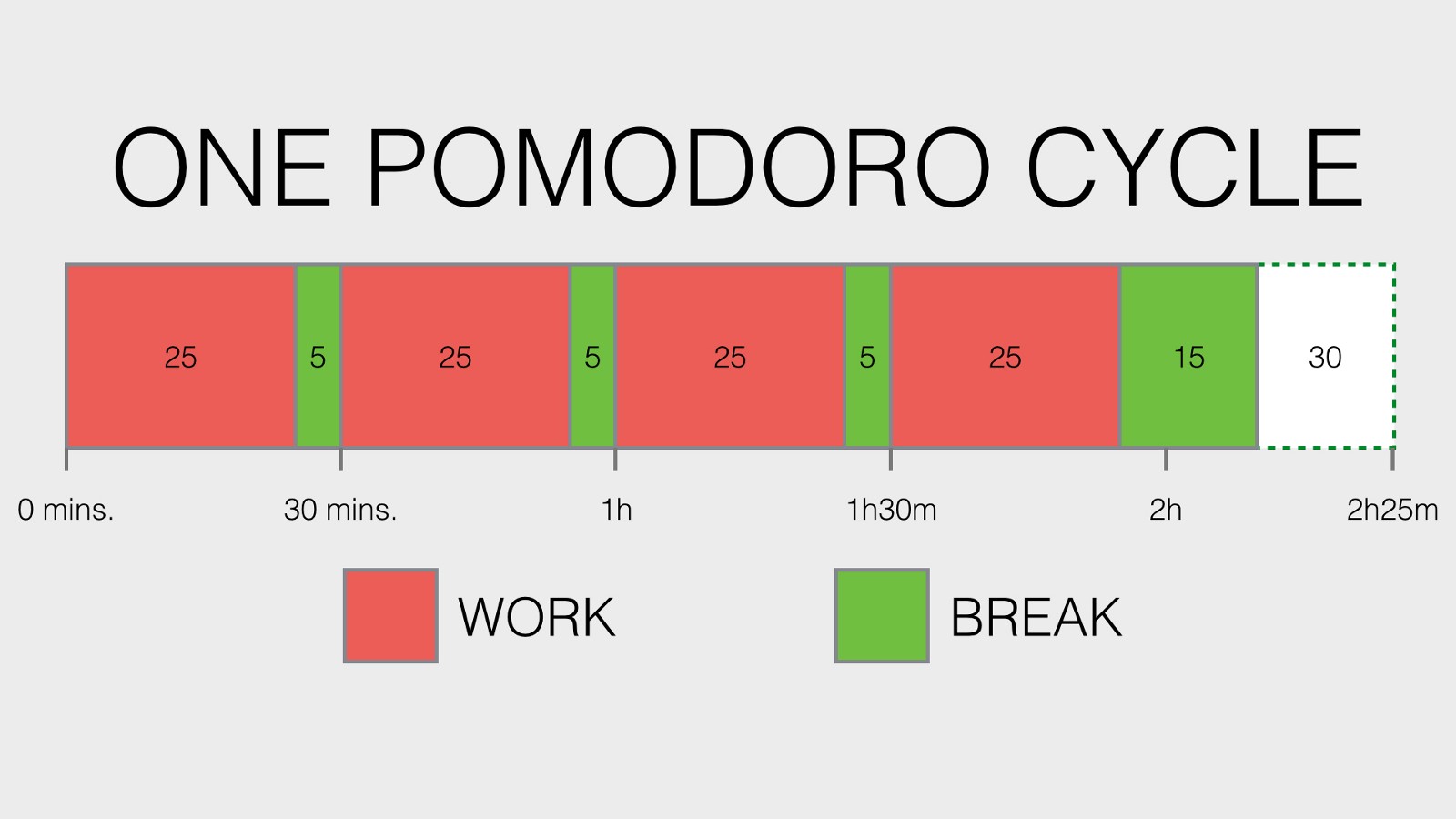
番茄工作法(英语:Pomodoro Technique)是一种时间管理法,在 1980 年代由 Francesco Cirillo 创立。 该方法使用一个定时器来分割出一段工作时间(一般为 25 分钟)和一段休息时间(一般为 5 分钟)。 而这些时间段被称为 pomodoros,是意大利语单词 pomodoro 的复数形式,中文即番茄。
番茄工作法的五个步骤

- 选择你想完成的任务;
- 设定番茄钟为 25 分钟;
- 持续工作直至番茄钟提示;
- 当番茄钟提示,记一个番茄;
- 短暂休息 5 分钟;每积累 4 个番茄,可进行长时间休息(15-30分钟)。
现实中的番茄钟
现实中的番茄钟有机械(以发条为动力)、电子(液晶与单片机)、软件(PC和移动设备)等不同形式,可根据个人喜好挑选。 机械钟和电子钟对比软件钟的优点是即开即用,且更具象化。当你开始一个“番茄”,你只需要拿出它,然后开始; 每一次旋转机械番茄钟直到倒计时归零,会有一种获得一个番茄的形式感,这是软件番茄钟完成时的震动或声音提示无法给予的。 但软件钟的优点是自动累计和统计,记录番茄数上更便利,因为可以更容易获得反馈。
我在纯机械钟和纯软件钟之间选择了折衷方案——官方特许的一种电子钟(基于电池、彩色液晶屏和单片机)。 它可以很方便的开始、结束、暂停番茄,并且可以设置一个番茄的工作和休息时间,且能自动统计番茄数量,这些对我来说就足够了。

设计上存在的问题
在使用了一个月后,我简单记录一下设计上值得改进之处。
1. 在用液晶显示时间时,通常是 08:01 的形式,即 两位分钟数:两位秒钟数,且分钟数和秒钟数大小一致。为将番茄数量显示在右上方的设计,会牺牲秒钟数的大小, 这样做会有两个缺点:一、秒钟数变小削弱了时间的流逝感;二、让用户在本不用思考的地方产生一次思维停顿,打破分钟数和秒钟数大小一致的设计常规并没未产生价值,只增加了一点微弱的 GEEK 感。
2. 下方设计了四个按钮,分别是 番茄、工作、休息、小花。不得不说这四个按键的设计存在很多问题,首先是图标的意义上 番茄 和 小花 并不恰当,并没有和功能有直接的对应。 其次, 工作 和 休息 更多像一个状态显示,而不是功能切换,当工作结束,休息 会自动亮起来,此时想跳过休息按 工作 和 小花 并不能开始一个新番茄,而会显示一个 Err(错误), 正确的做法是按 番茄,然后按 小花。你感觉一下是不是很别扭。这里存在的问题是:一、按钮混淆了操作和状态,二、按钮图标的常规意义和功能不一致。
更好的设计
梳理用户的需求:
- 功能需求:可以开始、停止番茄;可以终止番茄(非必须);可以设置工作和休息时长;可统计番茄数,如果有内时钟,则可统计年、月、周、日的番茄数(非必须)。
- 非功能需求:以最简的方式开始番茄,这点上 App 完败。假设番茄放在面前,机械钟只需要一次旋转,电子钟只需要一次点击(开机后),而App则需要先点击启动(至少2秒)再加至少一次点击。
更好的设计:
- 设置四个按钮:设置、工作、休息、开始/结束。明确,清晰。
- 去掉按钮的长按进入某种设置状态的潜规则,而采用按 设置 键切换。
- 按``设置``键后,工作、 休息 显示为 +、- 或 <、>,此时进入一系列的设置,比如增减工作时长,增减休息时长,语言切换,震动或语音,重置番茄数等。
- 增强数量统计功能,将统计从秒钟数的上方移到顶部,作为一整条,变成显示年月周日番茄数,可记录一年或多年的番茄数。
- 将分钟数和秒钟数等大小显示。根据设计心理学的格式塔原则,倒计时的分针和秒针应为一个整体,而不是大小分割的。
- 甚至可使用“奥卡姆剃刀”原则,将 工作 和 休息 去掉,使用背景色来显示状态(绿色表示休息),利用按和长按(2秒以上)分别表示增加减少或左右切换。 这也是从儿时的电子表到今天的耳机播放键切换歌曲的默认模式,用户已被传统电子产品教育后习得了这些习惯,但这样做会牺牲掉一些毫无经验的用户,这就要看这类用户是否是番茄钟的使用者了。
总结
期待这个番茄钟能有改进后的新版本推出,或者等我有空时,会实现 HTML5 的原型替代之(挖坑)。
感谢阅读。